jQuery Nedir? Nasıl Kullanılır?

jQuery Nedir?
JQuery, Javascript kodlarının kısaltılmış ve daha okunabilir hale getiren bir Javascript kütüphanesidir. Bu kütüphane 2006 yılında John Resig tarafından geliştirilmiş olup, günümüzde sürekli olarak güncellenmektedir. jQuery’nin asıl amacı, web sitelerde vanilla javascript ile çoklu kod satırlarını küçülterek tek satıra sığdırmaktır.
jQuery Nasıl Kullanılır??
Sitemize jQuery’i eklemek için sadece script kodunu <head> </head> etiketlerinin sonuna eklememiz yeterlidir. jQuery’yi kendi sitesinden indirerek veya CDN ile ekleyebilirsiniz.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>jQuery Ekleme</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<p>jQuery'i sitemize ekledik!</p>
</body>
</html>
jQuery Chrome, Firefox, Safari, MS Edge, IE, Android ve iOS gibi en çok kullanılan tarayıcılarda aynı şekilde çalışır. JQuery ile animasyonlarınızı da sadece birkaç satırda yapabilirsiniz.
Temel syntax aşağıdaki gibidir:
$(selector).action()- $ işareti jQuery tanımlamaya veya ulaşmaya yarar,
- selector seçilecek elementtir,
- action() ise jQuery aksiyonlarıdır.
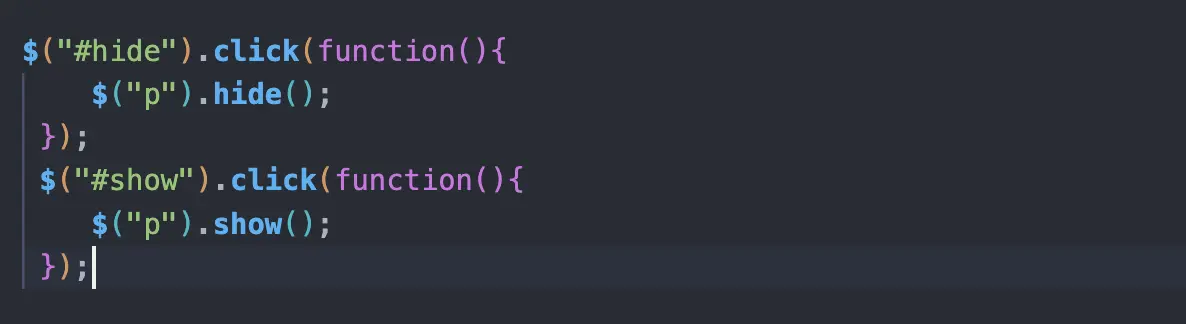
JQuery ile hide() ve show() fonksiyonlarını kullanacağımız bir örnek gösterelim.

Yukarıdaki kodumuzda “hide” id’sine sahip olan elemente tıklandığında p etiketimizi gizleyen fonksiyonumuzu çalıştırıyoruz ve metni gizliyoruz. “show” id’sine sahip olan elemente tıkladığımızda gizlediğimiz metni gösteriyoruz. Bunlar için tabii ki de hide ve show fonksiyonlarımızın içinde de display kodlarımız yer almalı.
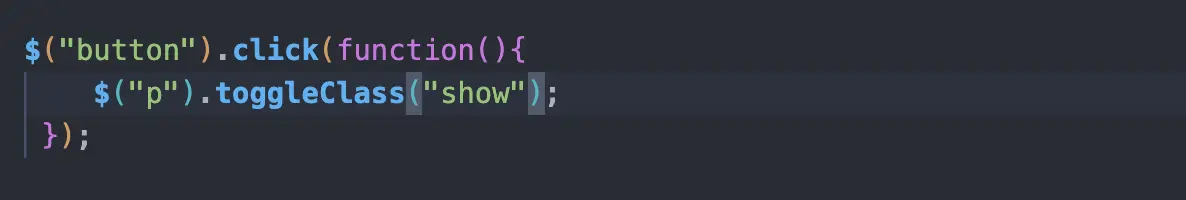
jQuery ile CSS Manipülasyonu
Aşağıdaki kodu incelememiz gerekirse, butona her tıklandığında biz paragraf etiketlerimizin class’ına show’u varsa kaldıracağız, yoksa ekleyeceğiz.

Şimdi gelin hep beraber biraz daha örneklerle ilerleyelim.
Belge Hazır Olayı (Document Ready Event)
$(document).ready(function(){
// jQuery methodunuz buraya yazılacak.
});
Document Ready Event’i yazmamızın sebebi site yüklenmeden jQuery’nin çalışmasını engellemek.
jQuery Selectors
jQuery element seçicileri ismi yazılan her elementi seçer.
$("p")jQuery #id selector o id’ye sahip spesifik elementi seçer.
$("#test")jQuery sınıf seçici o sınıfa sahip bütün elementleri seçer.
$(".test")Diğer örnekler:
$("p.intro")$("p:first")$(this)
jQuery Events
Elementlere event listener atamak için aşağıdaki syntax’i kullanıyoruz.
$(“p”).click(); Bu event gerçekleşince ne olduğunu belirlemek için aşağıdaki syntax’i kullanabiliriz.
$(“p”).click(function() {
// Gerçekleşmesini istediğiniz kodu buraya yazabilirsiniz.
}İçerik için Ege Yıldırım‘a teşekkür ederiz.
jQuery ile ilgili merak ettiğiniz ya da yazıda eksik bulduğunuz kısımları yorumda bizlerle paylaşabilirsiniz. Daha fazla javascript içeriği için JavaScript kategorimizi ziyaret etmeyi unutmayın!